




Nutzer früher PCs erinnern sich vielleicht noch an die Zeit, in der Computerbildschirme in der Regel grün oder bernsteinfarben leuchtende Buchstaben auf dunkler Mattscheibe anzeigten. Das hatte auch den Vorteil, dass das Flimmern der Röhrenmonitore weniger auffiel, da so die Anzahl leuchtender Pixel geringer war als bei invertiertem Bild. Auch nach Aufkommen von Farbmonitoren blieb es zunächst in der Regel dabei, dass der Hintergrund eher dunkel (oft dunkelblau) und die Schrift im Vordergrund eher hell (oft weiß oder gelb) gehalten wurde.
Mit den grafischen Oberflächen kamen dagegen meist weiß leuchtende Hintergründe mit schwarzer Schrift auf. Dieses Farbschema kommt insbesondere näher an schwarz gedruckten Text auf weißem Papier und wird insofern oft als „natürlicher“ empfunden. Mit neueren, flimmerfreien Bildschirmen wurde der helle Hintergrund auch weniger problematisch als früher.
Doch in letzter Zeit erlebt die helle Schrift auf dunklem Grund eine Renaissance, indem grafische Benutzeroberflächen einen Dunkelmodus anbieten, mit dunklen Hintergründen meist in Grautönen oder Schwarz, und mäßig hell leuchtender Schrift und Symbolen. Dabei wird dem Endbenutzer heute meist die Wahl gelassen, ob er den Dunkelmodus oder den herkömmlichen hellen Modus bevorzugt. Auch eine Zeitsteuerung (Dunkelmodus zwischen Sonnenuntergang und Sonnenaufgang, tagsüber heller Modus) ist inzwischen auf vielen Systemen möglich.
Der Dunkelmodus wird bevorzugt bei dunklerem Umgebungslicht aktiviert und soll z.B. durch geringere Lichtemission die Augen weniger belasten. Auch die Abstrahlung blauen Lichts dürfte dadurch reduziert werden, das möglicherweise zu Schlafproblemen führen oder die Netzhaut schädigen könnte. Auf OLED-Bildschirmen, wie sie insbesondere von teureren Smartphones verwendet werden, kann der Dunkelmodus auch helfen, Strom zu sparen, da bei diesen Displays jeder leuchtende Pixel Strom verbraucht, dunkle Pixel dagegen nicht.
Gerade in helleren Umgebungen ist dagegen oft der helle Modus vorzuziehen. Insbesondere spiegelnde »Glossy-Bildschirme« überstrahlen Spiegelungen von hellem Umgebungslicht nur im hellen Modus, während sich die Spiegelungen im Dunkelmodus verstärken.
Im Netz finden sich viele ausführlichere Vergleiche von Vor- und Nachteilen des Dark Modes, z.B. der Blog-Artikel »Why you should switch on Dark Mode«.
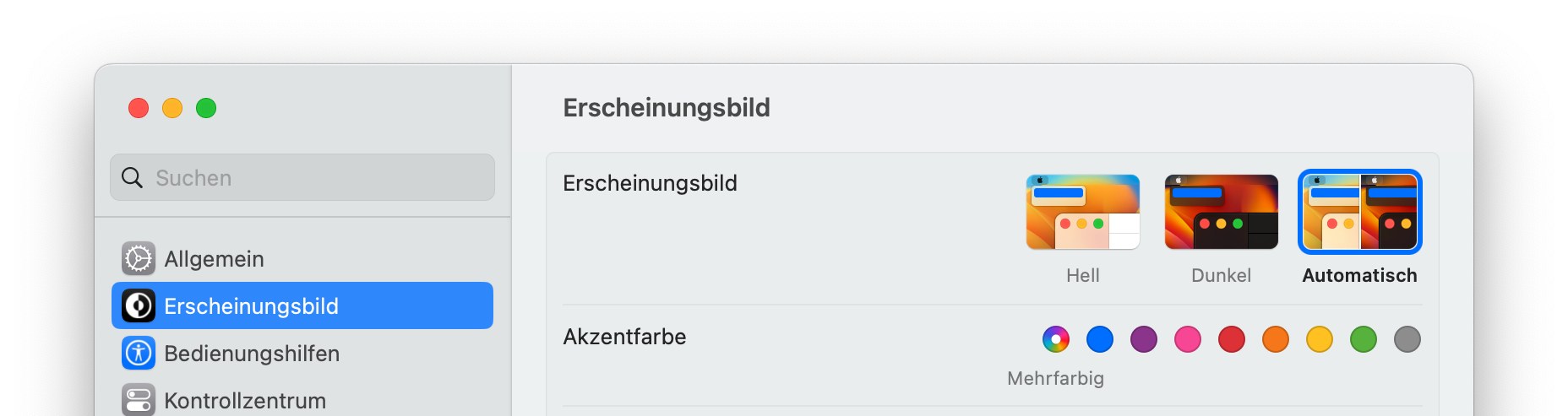
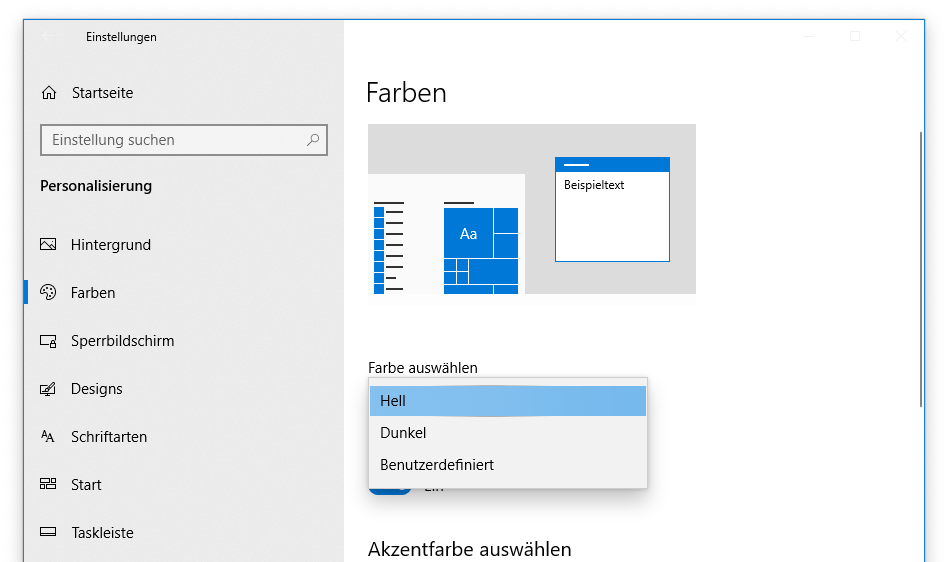
In diesem Zuge bieten mehr und mehr Betriebssysteme (OS) ihren Benutzern die Wahl an, ob sie einen hellen oder dunklen Modus zur Darstellung der Fensteroberfläche bevorzugen, ggf. auch zeitgesteuert. In macOS seit Mojave und in Windows 10 sowie in iOS und iPadOS ab Version 13 findet sich jeweils eine entsprechende Option in den Systemeinstellungen.


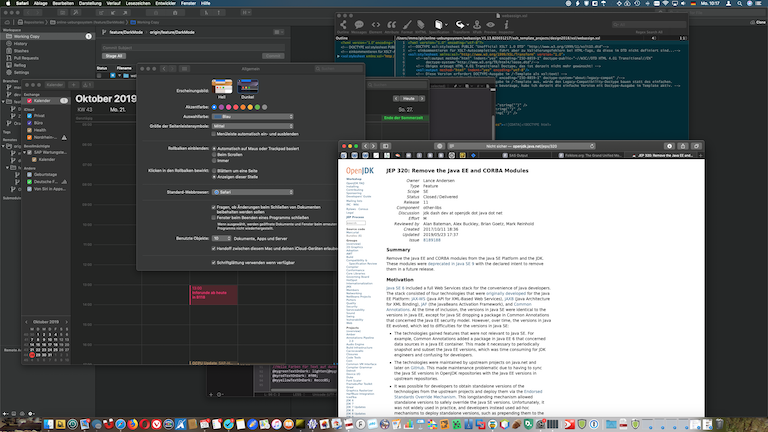
Betriebssystemweite Einstellungen führen zunächst zu einer Abdunklung der Betriebssystem-eigenen Bildschirmelemente wie Fensterrahmen, Symbolleisten etc. Wirklich sinnvoll wird ein Dunkelmodus aber erst, wenn sich auch die Fensterinhalte nach dieser Einstellung richten. Immer mehr Apps (Kurzform für Applikationen, also Anwendungssoftware) unterstützen inzwischen den betriebssystemweiten Dunkelmodus, indem sie ihre eigene Darstellung der jeweils in den Systemeinstellungen gewählten Präferenz anpassen.
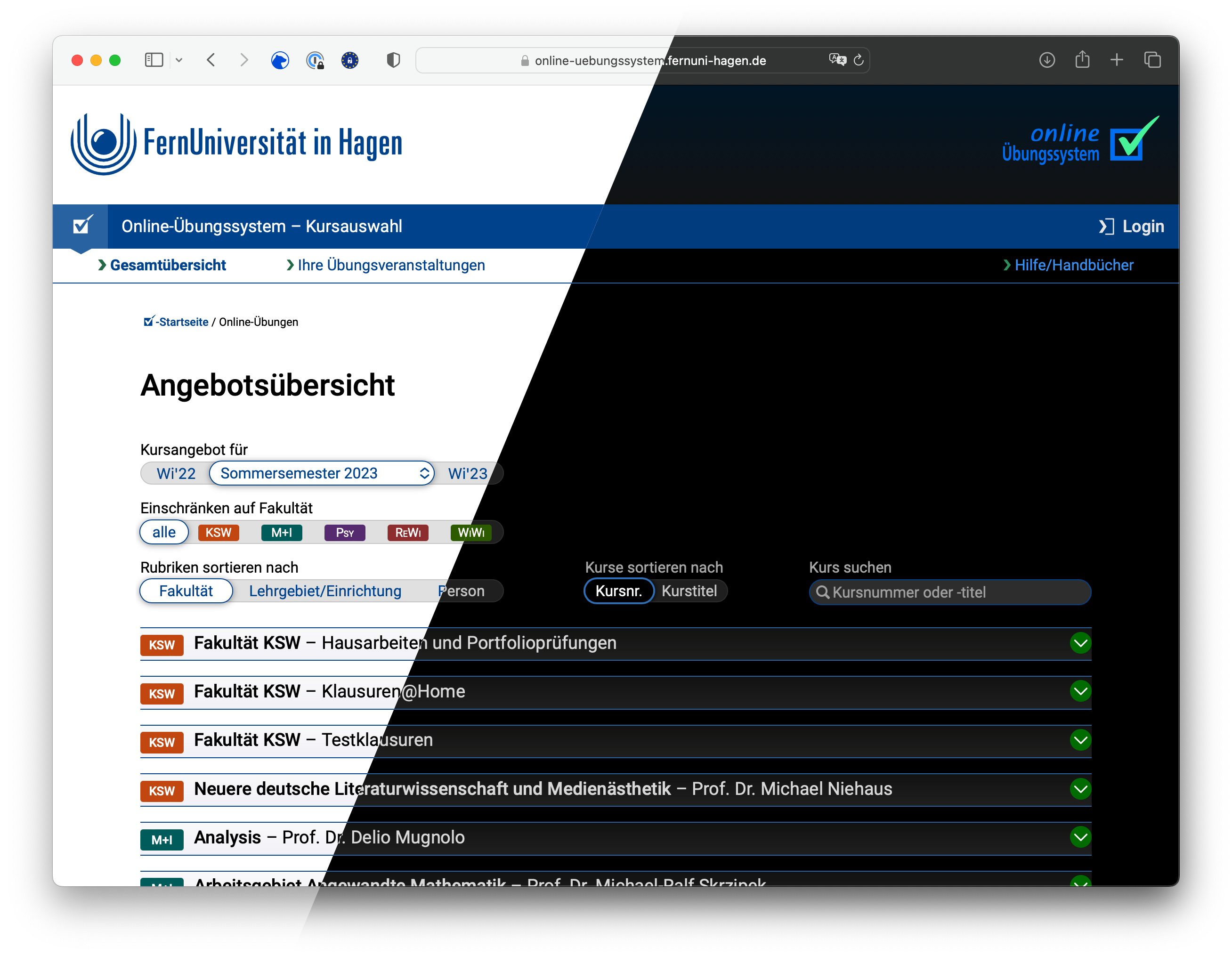
Einen besonderen Fall stellen Webbrowser dar: Diese können zwar eigenständig ihre Fenster samt Symbol- und Tableisten abdunkeln, haben aber keinen direkten Einfluss auf die Darstellung beliebiger Webseiten, und hell leuchtende Webseiten mit strahlend weißem Hintergrund stellen für Dunkelmodus-Nutzer einen Störfaktor dar:

Inzwischen gibt es jedoch einen von immer mehr Browsern unterstützten Webstandard, über den Webseiten ihr Aussehen von der Benutzerpräferenz (bevorzugt der Benutzer den hellen oder dunklen Modus oder hat er keine Präferenz?) unterschiedlich festlegen können. Wenn der Browser diesen Standard unterstützt und die Benutzerpräferenz kennt (über eine Browser-interne Einstellmöglichkeit oder durch Abfrage der globalen Einstellungen des Betriebssystems), kann sich die Website damit effektiv automatisch an diese Präferenz anpassen. Die eigentliche „Arbeit“, nämlich das Festlegen einer alternativen Darstellung für den Dunkelmodus, muss aber die jeweilige Website leisten.
Stand Juli 2023 sieht der mir bekannte Browser-Support wie folgt aus:
Firefox, Chrome und Safari passen sich automatisch an die betriebssystemweite Einstellung (unter macOS und ggf. Windows) an, und zwar sowohl ihre eigene Darstellung (Fester, Adress- und Symbolleisten etc.) als auch die Darstellung der Webseiten (sofern diese einen Dunkelmodus unterstützen).
Opera hat derzeit einen eigenen Schalter (in den Einstellungen sowie auch unter »Einfache Einrichtung«), mit dem ein Benutzer unabhängig von der Betriebssystem-Einstellung zwischen Dunkel- und Hellmodus wechseln kann oder auch auswählen kann, dass sich der Browser hier nach der Betriebssystem-Einstellung richten soll.
Vivaldi berücksichtigt inzwischen ebenfalls die Betriebssystem-Einstellung für helles oder dunkles Design und wendet dieses automatisch auf die Webseiten an (zeigt also z.B. das Online-Übungssystem in heller oder dunkler Darstellung abhängig von den Systemeinstellungen). Für seine eigene Darstellung (Toolbars etc.) gibt es verschiedene „Themen“. Bei Auswahl eines (hellen oder dunklen) Themas wird dieses fest und unabhängig von den Systemeinstellungen festgelegt, aber es gibt in den Vivaldi-Einstellungen auch die Möglichkeit, ein helles und ein dunkles Thema auszuwählen, zwischen denen Vivaldi dann je nach Systemeinstellung wechselt.
Microsoft-Browser:

Das Online-Übungssystem besitzt mittlerweile (seit Ende Oktober 2019) ein alternatives Dark-Mode-Design, das ein kompatibler Browser immer dann anwendet, wenn eine Dunkelmodus-Präferenz des Benutzers vorliegt.
Die Darstellung der Übungssystem-eigenen Seiten wurde speziell auf den Dunkelmodus optimiert. (Falls doch noch etwas übersehen wurde und Ihnen Seiten mit im Dunkelmodus nicht optimaler Darstellung auffallen sollten, melden Sie diese bitte an den Helpdesk.)
Etwas komplizierter sieht die Situation aber mit Inhalten aus, die nicht von Entwicklern des Online-Übungssystems beeinflusst werden können, sondern von Nutzern erstellt werden – insbesondere die Aufgabenstellungen, Korrekturen, Musterlösungen etc.
Bei solchen benutzererzeugten Inhalten könnte es im Dunkelmodus zu Darstellungsproblemen kommen. Stellt ein Aufgabenautor beispielsweise ein Diagramm ein, das aus schwarzen Linien besteht, jedoch selbst keine Hintergrundfarbe festlegt, sondern schlicht voraussetzt, auf weißem oder zumindest hellem Hintergrund angezeigt zu werden, und würde dieses im Dunkelmodus auf schwarzem Hintergrund abgebildet, wäre es praktisch nicht mehr zu erkennen. Oder legt ein Aufgabenautor fest, dass ein Teil seines Textes in dunkelblauer Farbe dargestellt werden soll, so wäre auch dieser Text auf schwarzem Hintergrund kaum noch lesbar.
Das Online-Übungssystem begegnet diesen potentiellen Problemen auf mehrere Weisen:
Die nachfolgenden Abschnitte gehen auf alle diese Punkte ausführlicher ein.
Die Standardansicht des Online-Übungssystems ist die helle Darstellung.
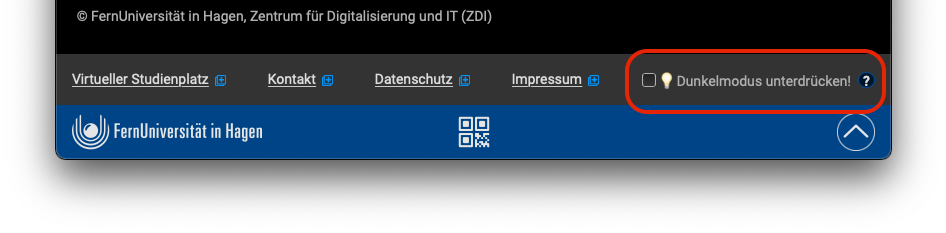
Wenn Sie jedoch in Ihrem Betriebssystem bzw. Browser eine Präferenz für dunkle Darstellung eingeschaltet haben und der Browser den Dunkelmodus auch unterstützt (siehe Browserunterstützung), wechselt das Online-Übungssystem standardmäßig in die Dunkeldarstellung. In diesem Fall finden Sie unten rechts im „Footer“ jeder Seite eine Möglichkeit, den Dunkelmodus fürs Online-Übungssystem zu unterdrücken:

Diese Checkbox ist nur sichtbar, wenn eine Dunkelmodus-Präferenz eingestellt ist. Damit können Sie speziell das Online-Übungssystem anweisen, die globale Dunkelmodus-Präferenz zu ignorieren und die Inhalte wieder im hellen Design darzustellen.
Diese Option ist vor allem für den Fall eingeführt worden, dass Sie auf Inhalte stoßen, die im Dunkelmodus nicht fehlerfrei oder gut lesbar dargestellt werden (vgl. vorigen Abschnitt). Wenn Sie also gewisse Elemente (z.B. dunkelblaue Schrift auf schwarzem Grund) nicht lesen können oder z.B. den Verdacht haben, dass gewisse schwarze Flächen in einer Aufgabenseite eigentlich Inhalte enthalten sollten (z.B. schwarze Schrift oder schwarze Diagramme auf schwarzem Grund), dann deaktivieren Sie – ggf. auch nur kurzzeitig zur Probe – den Dunkelmodus einfach über diese Checkbox. Sie müssen dazu nicht extra die globale Farbschema-Einstellung Ihres Systems wechseln.
Wenn Sie diese Option markieren, wird das helle Design so lange aktiviert, bis Sie durch erneutes Betätigen der Checkbox die Unterdrückung wieder abschalten. Die Einstellung gilt insbesondere nicht nur für die gerade angezeigte Seite, sondern bleibt auch aktiv, wenn Sie im System navigieren.
Dazu wird diese Einstellung auf Ihrem Computer im sog. „Local Storage“ des Browsers gespeichert (vgl. Datenschutzbestimmungen). Beim Abschalten der Unterdrückung wird der Eintrag sofort wieder gelöscht. Auch wenn Sie auf dem betroffenen Computer das Online-Übungssystem für mindestens einen Monat nicht benutzen, wird die Information beim nächsten Zugriff aufs Online-Übungssystem wieder gelöscht.
Als Kursbetreuer oder Aufgabenautor erstellen Sie ggf. selbst Webinhalte, insbesondere Aufgabenstellungen (Aufgabenformulare, Quittungs- und Korrekturvorlagen, Musterlösungsseiten, Korrekturhinweise), ggf. auch Hinweistexte zum Einblenden auf der Kursstartseite oder die »Message of the Day«, die auf verschiedenen Seiten als „Aktuelles“-Box eingeblendet wird.
Zunächst ist festzuhalten, dass der Dark Mode nur im aktuellen »Webdesign 2018« zur Verfügung steht. Falls Sie noch Inhalte wie Kursstartseite, Aufgabenübersichtsseite in einem älteren Design anbieten, erscheinen diese immer in der gewohnten hellen Darstellung.
Wenn Sie aber Inhalte im aktuellen Design anbieten, beschreibt dieser Abschnitt, was dabei für Dark-Mode-Probleme auftreten könnten und was man für bestmögliche Kompatibilität beachten sollte.
Wie oben in Dark Mode im Online-Übungssystem schon festgehalten wurde, können nicht alle benutzererstellten Inhalte automatisch optimal im Dunkelmodus angezeigt werden. Das kann Sie in erster Linie betreffen, wenn Sie mit Textfarben arbeiten oder Bilder mit Transparenz verwenden, bei denen also der Seitenhintergrund (weiß im Light Mode, schwarz im Dark Mode) durchscheint.
Falls Sie einem Text Schriftfarben als sog. Inline-Styles zuweisen (z.B. durch Verwendung der Schriftfarbauswahl des eingebauten HTML-Editors, oder – falls Sie HTML-Quelltexte selbst erstellen – durch ein style-Attribut mit color-Property), dann sind diese ausgewählten Farben fixiert, werden also identisch sowohl im Light Mode als auch im Dark Mode verwendet. (Das Übungssystem-Stylesheet hat dann keine Handhabe, im Dark Mode die Farbe zu beeinflussen.)
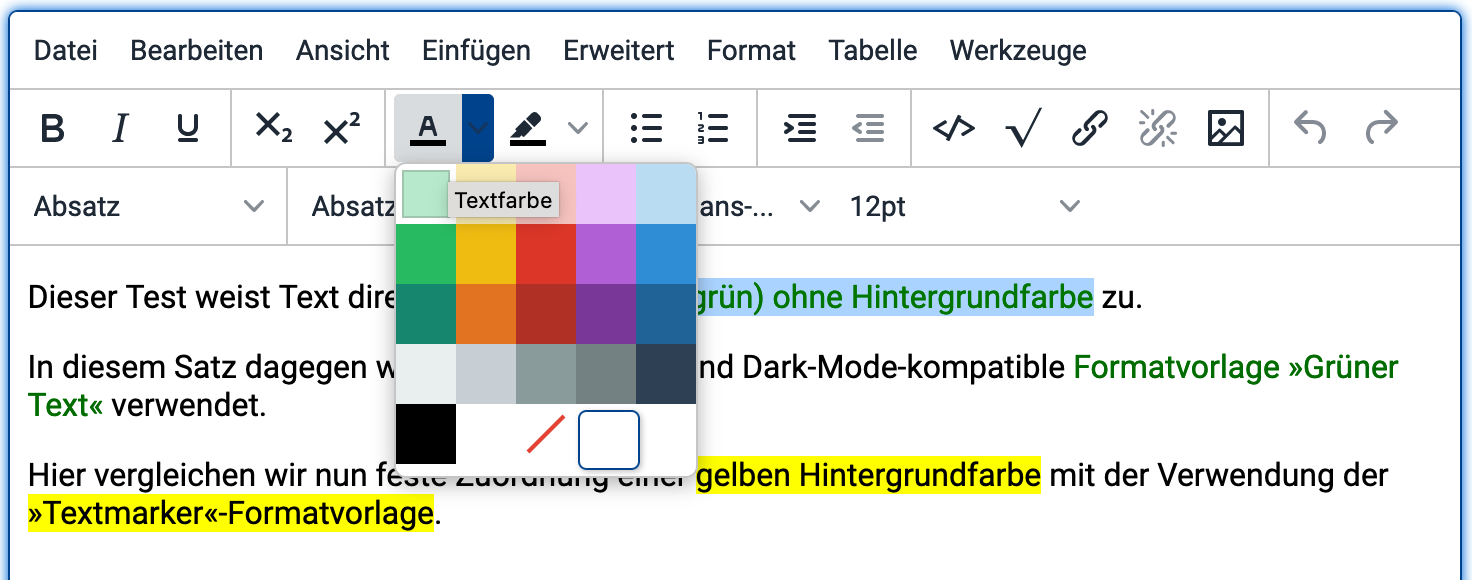
Die folgende Abbildung zeigt beispielhaft die feste Zuordnung einer Schriftfarbe (Dunkelgrün) in einem WYSIWYG-Texteditor des Online-Übungssystems:

Das ist noch relativ unproblematisch, wenn Sie sowohl eine Vordergrundfarbe als auch eine Hintergrundfarbe festlegen. Legen Sie aber nur eine Schriftfarbe ohne Hintergrundfarbe fest, so geht das Online-Übungssystem davon aus, dass Sie diese Farbauswahl passend zu weißem Hintergrund getroffen haben. Und da eine Schriftfarbe, die auf weißem Grund guten Kontrast bietet, auf schwarzem Grund meist kaum noch lesbar ist (mit zu geringem Kontrast), wird das Übungssystem solche Textstellen im Dunkelmodus automatisch mit hellgrauem Hintergrund hinterlegen (siehe übernächste Abbildung).
Ähnlich verhält es sich, wenn Sie lediglich eine Hintergrundfarbe (z.B. Gelb) festlegen, aber keine Schriftfarbe. In dem Fall geht das Online-Übungssystem davon aus, dass diese Hintergrundfarbe auf schwarzen Text optimiert ist und versucht, den Vordergrundtext auch im Dark Mode in Schwarz einzufärben.
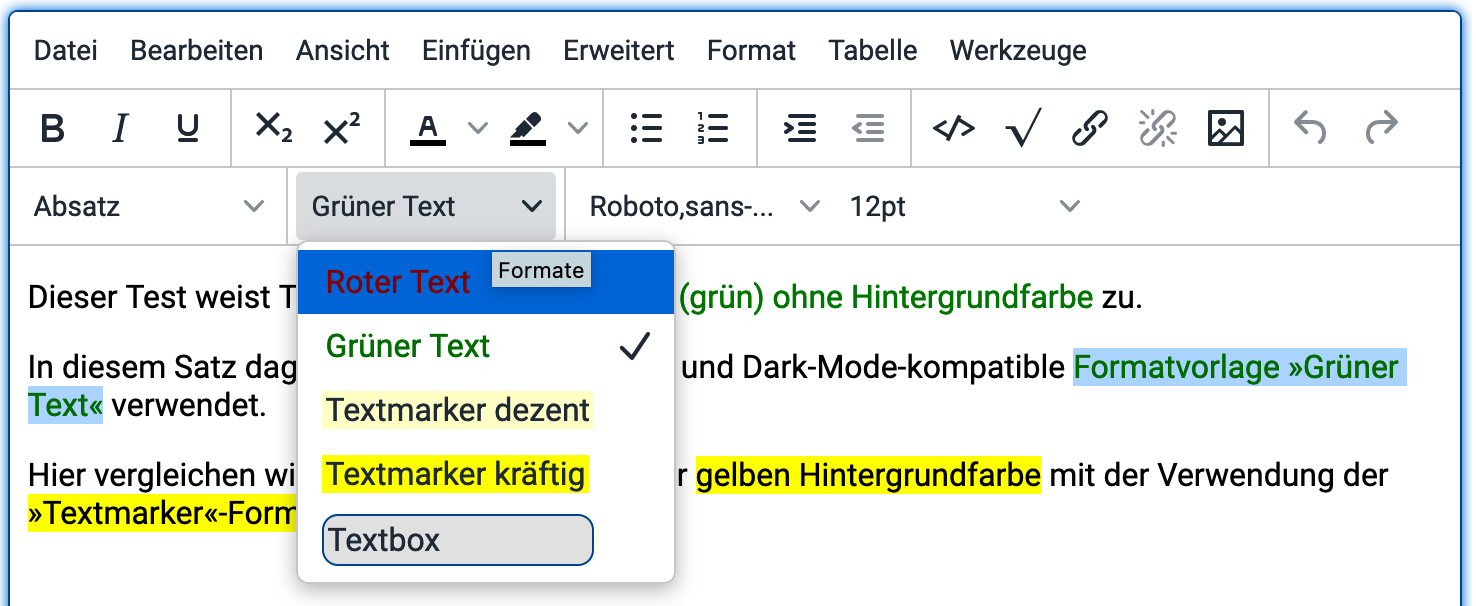
Eine mit Blick auf Dark-Mode-Kompatibilität meist bessere Alternative ist die Verwendung der Formatvorlagen, die das Online-Übungssystem im »Formate«-Menü anbietet:

Zumindest für typische Aufgaben wie gelbe Textmarkierung oder roten oder grünen Text gibt es dort Vorlagen zur Auswahl, die jeweils eine separate Ausprägung für den hellen und den dunklen Modus haben. Die Vorlage »Grüner Text« z.B, die in obiger Abbildung ausgewählt wird, legt für den hellen Modus ein Dunkelgrün, im Dunkelmodus dagegen ein deutlich helleres Grün als Schriftfarbe fest. Als Alternative zu fester Gelb-Hinterlegung gibt es auch Textmarker-Vorlagen, die beide im Dunkelmodus den schwarzen Hintergrund nur ein klein wenig „dunkelgelb“ einfärben, so dass die Markierung ohne Anpassung der Textfarbe verwendet werden kann.
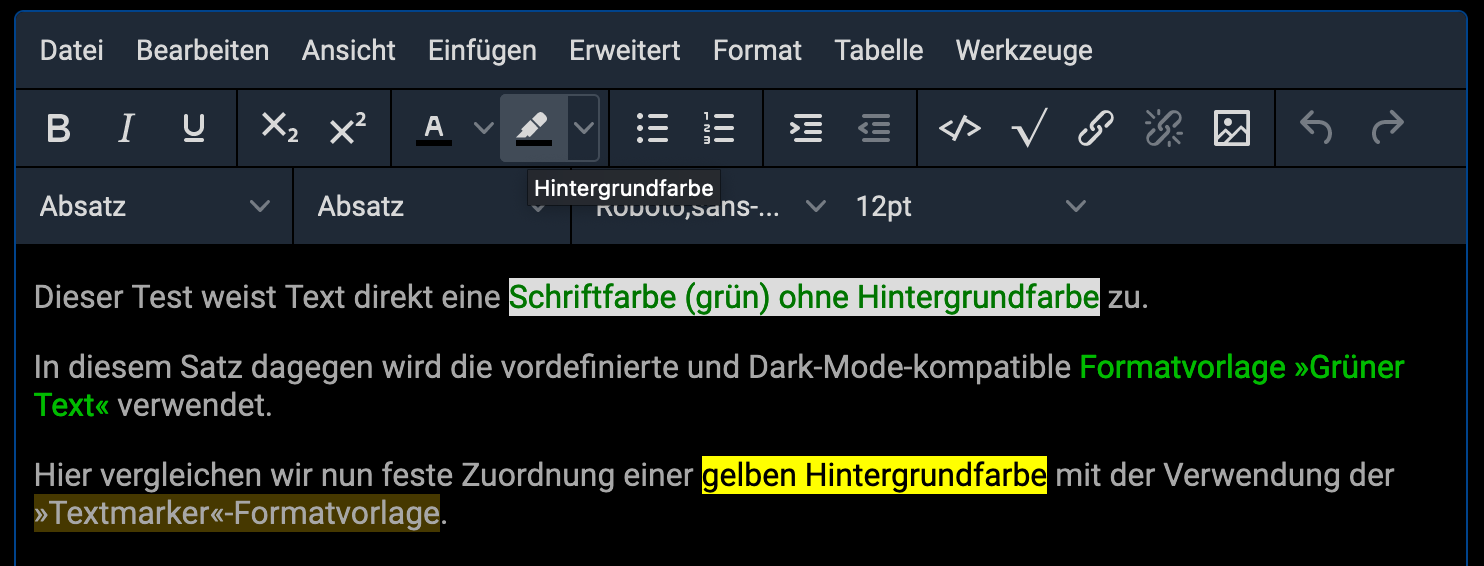
Die folgende Abbildung zeigt die Auswirkungen sowohl der Formatvorlagen für grünen Text und Textmarker als auch der zuvor vorgenommenen »Inline-Styles« im Dunkelmodus:

Während es beim Textmarker-Beispiel noch Geschmacksache sein mag, ob Sie im Dunkelmodus die Textmarker-Formatvorlage mit der dunkelgelben Hinterlegung bei gleicher Textfarbe vorziehen oder doch die Kombination aus hellgelbem Hintergrund mit schwarzer Schrift (die aber im Dunkelmodus schon etwas „knallig“ wirkt), so ist die hellgraue Hinterlegung der dunkelgrünen Schrift schon eher eine Notlösung, die Formatvorlagen-Variante ist hier eindeutig vorzuziehen.
Wenn Sie selbst HTML-Dokumente erstellen und im Online-Übungssystem hinterlegen, haben Sie deutlich mehr Gestaltungsspielraum. Zum Beispiel könnten Sie Textfarben nicht nur als Inline-Style (also per style-Attribut in HTML-Elementen) hinterlegen, sondern auch eigene CSS-Dateien als Kursressourcen speichern und in ihrem HTML verwenden oder <style>-Elemente direkt in der HTML-Datei anlegen, in denen Sie Formatvorlagen definieren.
Für eigene CSS-Formatierungen greift die oben beschriebene Automatik nicht: Das automatische Hinterlegen von Text mit grauem Hintergrund passiert nur für Elemente mit einem style-Attribut, das eine color festlegt, und das automatische Schwarz-Färben der Schrift nur für Elemente mit style-Attribut, das einen background festlegt.
Falls Sie z.B. mit eigenen CSS-Styles für irgendwelche Inhalte eine schwarze Textfarbe ohne Hintergrundfarbe festlegen, so wird dieser Text im Dark Mode effektiv unsichtbar sein. In solchen Fällen sollten Sie Ihre Stylesheets so auslegen, dass Sie entweder immer Vordergrund- und Hintergrundfarbe zusammen passend festlegen, oder Sie erweitern das Stylesheet gleich um separate Farben für den Dark Mode per Media Query. Analog zu den Übungssystem-Styles sollten dann die Default-Styles für den Light Mode definiert werden und die abweichenden Farbschemata für den Dark Mode nur bei entsprechender Präferenz die Standardregeln überstimmen.
Die oben bereits beschriebenen Formatvorlagen, die im WYSIWYG-Editor im »Formate«-Menü zur Auswahl stehen, können Sie natürlich auch direkt in Ihrem HTML-Code verwenden, indem Sie Text (typischerweise per span-Element) eine der folgenden Klassen zuordnen:
class |
Bedeutung |
|---|---|
greenText |
grüne Schriftfarbe (Dunkelgrün im Light Mode, Hellgrün im Dark Mode) |
redText |
rote Schriftfarbe (Dunkelrot im Light Mode, Hellrot im Dark Mode) |
textmarker |
gelbe Schrifthinterlegung (grell helles Gelb im Light Mode, dunkles Gelb im Dark Mode) |
textmarkerLight |
alternative gelbe Schrifthinterlegung, die im Light Mode dezenter/weniger grell aussieht, siehe Abbildungen oben. |
Beispiel-Anwendung:
<p>Dieser Absatz enthält teilweise <span class="redText">roten Text</span> (Dark-Mode-kompatibel).</p>
Als Beispiel dafür, wie man selbst in einer CSS-Datei verschiedene Schriftfarben für hellen und dunklen Modus definiert, sei anbei die Definition der (bereits zentral vorgegebenen) Klasse redText zitiert:
.redText {
color: #8f0000;
}
@media (prefers-color-scheme: dark) {
body.supportsDarkMode:not(.disableDarkMode) .redText {
color: #f00;
}
}
Die Einschränkung der Dark-Mode-Regel auf den Selektor body:not(.disableDarkMode) bewirkt, dass die dort definierte hellere Schriftfarbe nicht generell angewendet wird, wenn vom Benutzer eine Dark-Mode-Präferenz vorliegt, sondern nur dann, wenn der Benutzer nicht die »Dunkelmodus unterdrücken«-Checkbox am Seitenfuß markiert hat.
Die zusätzliche Einschränkung auf einen Body der Klasse supportsDarkMode stellt sicher, dass diese DarkMode-Regeln keine Anwendung finden, falls das Stylesheet einmal für Seiten verwendet wird, die keinen DarkMode unterstützen. Das ist wichtig, denn falls die Seite, in die Sie Ihr CSS einbinden, grundsätzlich im hellen Modus gerendert wird, würden einzelne auf dunkles Design gemünzte Regeln ggf. eine unpassende Darstellung (in obigem Beispiel hellgrüne Schrift auf hellem Grund, was schlecht lesbar ist) verursachen.
Das ist kein hypothetischer Fall: Wenn sich z.B. ein Student nach Abschluss des Semesters die „Offline-Kursmappe“ mit allen Aufgaben, Musterlösungen und Korrekturen etc. herunterlädt, dann sind diese Offline-Seiten derzeit immer in einem einfachen hellen Design, tragen aber eben auch nicht die Klasse supportsDarkMode im Body-Tag.
Auch falls Sie in Ihrem Kurs das ältere, nicht Dunkelmodus-kompatible »Design 2010« aktivieren, sind derartige DarkMode-Regeln dann automatisch inaktiv.
Bilder ohne Transparenz (wie insb. JPEG-Bilder) werden im Dark Mode und im Light Mode identisch dargestellt.
Problemfälle können dagegen Bilder sein, die Transparenz aufweisen, durch die also der Seitenhintergrund (i.d.R. weiß im Light Mode und schwarz im Dark Mode) durchscheint und von dem sich der Bildvordergrund jeweils abheben muss. Solche Bilder könnten für schwarzen Hintergrund inkompatibel sein.
Dieser Abschnitt wird sich daher weitgehend mit der Verwendung derartiger Bilder mit transparentem Hintergrund beschäftigen und verschiedene Möglichkeiten vorstellen, diese bei Bedarf im Dark Mode angepasst darzustellen. Lediglich der letzte Unterabschnitt zur Darstellung eines zweier verschiedener Bilder je nach Modus könnte auch für Bilder ohne transparenten Hintergrund interessant sein, nämlich wenn Sie ein relativ helles Bild haben, das zwar verlustfrei und problemlos im Dunkelmodus darstellbar wäre, dort selbst aber relativ großflächig und hell ist, so dass Sie es im Dunkelmodus lieber durch ein alternatives Bild ersetzen möchten, das „weniger leuchtet“.
Ein typisches Beispiel für ein im Dunkelmodus ohne die hellgraue Hinterlegung nicht verlustfrei darstellbares Bild wäre ein Diagramm, in dem schwarze Pfeile und Formen auf transparenten Hintergrund gezeichnet wurden. Im Light Mode bei weißem Seitenhintergrund ist das gut lesbar, aber wäre dieser Hintergrund im Dark Mode nun ebenfalls schwarz, wären diese Pfeile und Formen also schwarz auf schwarz und somit effektiv unsichtbar! Um das zu vermeiden, hinterlegt das Online-Übungssystem im Regelfall (siehe Standardmodus für Aufgaben) Bilder in Aufgabenressourcen automatisch mit hellgrauem Hintergrund (analog zur oben beschriebenen Hinterlegung von Text mit festgelegter Vordergrundfarbe).
Es gibt jedoch auch Bilder mit Transparenz, die kein Problem mit dem Dark Mode haben, bei denen eine graue Hinterlegung vielleicht sogar unschön aussieht. So sind Bilder insbesondere immer rechteckig, scheinbar andersförmige (z.B. runde) Abbildungen sind aber dadurch erzielbar, dass genau die Teile des rechteckigen Bereichs, die nicht zur Abbildung gehören sollen (außerhalb der gewünschten Form) transparent gelassen werden. In solchen Fällen sieht die hellgraue Hinterlegung nicht schön aus – auch wenn sie unschädlich ist.
Beispiel:
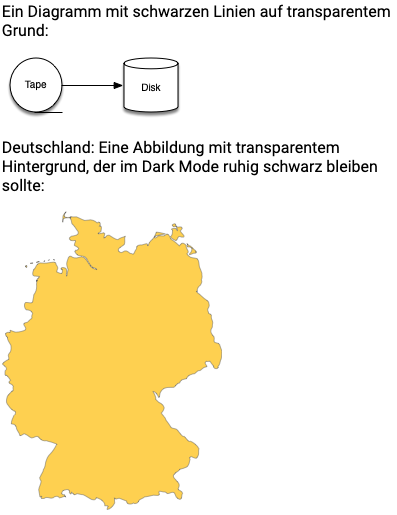
Die folgenden vier Beispielabbildungen zeigen jeweils denselben Seitenausschnitt mit zwei Bildern, die jeweils einen transparenten Hintergrund haben: Das erste ist ein kleines Diagramm mit schwarzem Pfeil auf transparentem Hintergrund, das zweite eine Deutschland-Form.
Im Light Mode sieht das wie folgt aus:

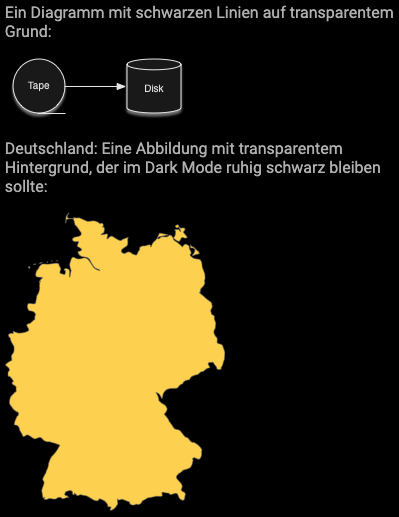
Im Dark Mode werden die Bilder (in Aufgabenseiten) im Standardmodus grau hinterlegt:

Man sieht, dass das Diagramm durch die graue Hinterlegung noch gut erkennbar ist. Bei der Deutschland-Form hingegen ist die graue Hinterlegung zwar nicht schädlich, aber auch nicht besonders schön.
Eine Einbindung ohne die graue Hinterlegung sähe dagegen wie folgt aus:

Die Deutschland-Form sieht ohne Hinterlegung besser aus. Das Diagramm hingegen wäre ohne die Hinterlegung nicht mehr vollständig lesbar.
Daher ist die graue Hinterlegung der Standardfall für alle Aufgabenressourcen: Die Wahrscheinlichkeit, dass Inhalte unleserlich werden, wird so minimiert (wenn auch nicht gleich Null), und eine suboptimale Darstellung von tatsächlich Dark-Mode-kompatiblen Grafiken (wie die Deutschland-Form) wird in Kauf genommen. Für Aufgaben, die schon vor der Einführung des Dunkelmodus bestanden oder allgemein solche, deren Autoren sich nicht mit dem Dark Mode beschäftigen, sondern die Aufgaben einfach im hellen Modus erstellen und die dunkle Ansicht nie testen, sollte das der beste Kompromiss sein.
Sie als Leser dieser Anleitung jedoch können Ihre Aufgaben gezielt für den Dark Mode optimieren und dann auch die graue Hinterlegung abschalten. Ein Optimieren besteht im Wesentlichen darin, sich um die Grafiken zu kümmern, die ohne Eingriffe auf schwarzem Grund unleserlich würden – wie das Diagramm in obigem Beispiel. Dazu bietet das Online-Übungssystem verschiedene Möglichkeiten an, die sich je nach Art des Bildes unterschiedlich gut als Lösungsweg eignen:
Auf diese beiden Punkte gehen die beiden folgenden Unterabschnitte genauer ein.
Nachdem für jedes betroffene Bild (das also im Standard-Modus grau hinterlegt würde) eine Optimierung erfolgt ist, deklarieren Sie Ihre Aufgabenseite abschließend als »vollständig Dunkelmodus-kompatibel«, um die graue Hinterlegung auszuschalten.
Eher als Notlösung für Fälle, in denen eine Optimierung zu viel Arbeit machen würde und der Standardmodus auch nicht optimal ist, gibt es als dritte Alternative noch die Möglichkeit, den Dunkelmodus für eine Aufgabe komplett zu deaktivieren.
Diese Möglichkeiten werden im Abschnitt Kompatibilitätsmodi für Aufgaben im Folgenden noch genauer behandelt.
Für jedes einzelne Bild kann bei Bedarf (also wenn es im Dunkelmodus auf schwarzem Grund nicht verlustfrei darstellbar sein sollte, s.o.) einer der folgenden Bildfilter aktiviert werden, die jeweils nur im Dunkelmodus aktiv werden, also auf die Darstellung des Bilds im hellen Modus keinen Einfluss haben:
Für das obige Beispieldiagramm empfiehlt sich (für eine Darstellung ohne graue Hinterlegung) die Konfiguration, dass es im Dark Mode invertiert werden soll. Im hellen Modus bliebe es unverändert, im Dunkelmodus sähe es dagegen wie folgt aus:

Dieser Filter eignet sich vornehmlich für Schwarz-Weiß-Bilder mit schwarzen Inhalten auf transparentem Grund. Streng genommen invertiert er nicht zu 100%, sondern nur „anteilig“: So wird – in der Beispielabbildung gut erkennbar – ein im hellen Modus komplett schwarzer Vordergrund nicht zu 100% weiß, sondern „nur“ hellgrau, während ein im Original (heller Modus) weißer Hintergrund nicht komplett schwarz wird, sondern „nur“ dunkelgrau.
Für farbige Bilder ist der Filter i.A. nicht zu empfehlen, da er alle Farben ebenfalls invertiert (zu ihrer Komplementärfarbe, aus Blau würde z.B. Gelb).
Seit Ende Juli 2023 steht als Variante ein neuer Filter Invertierung + Farbrotation zur Verfügung, der im Anschluss an die Invertierung eine Rotation aller farbigen Flächen um 180° im Farbkreis vornimmt, so dass ein Gelbton z.B. wieder zu einem Blauton wird etc. Das soll die Komplementärfarbbildung des Invertierungsprozesses wieder ausgleichen. Natürlich ändert sich aber durch die Investierung dennoch die Helligkeit, so dass nicht wieder die Originalfarben zurückgewonnen werden.
Für überwiegend schwarz-/weiße Abbildungen (ggf. mit Graustufen), aber dennoch eventuell auch wenigen farbigen Elementen, deren exakte Farbwiedergabe keine so große Rolle spielt, ist dies ggf. eine brauchbare Alternative.
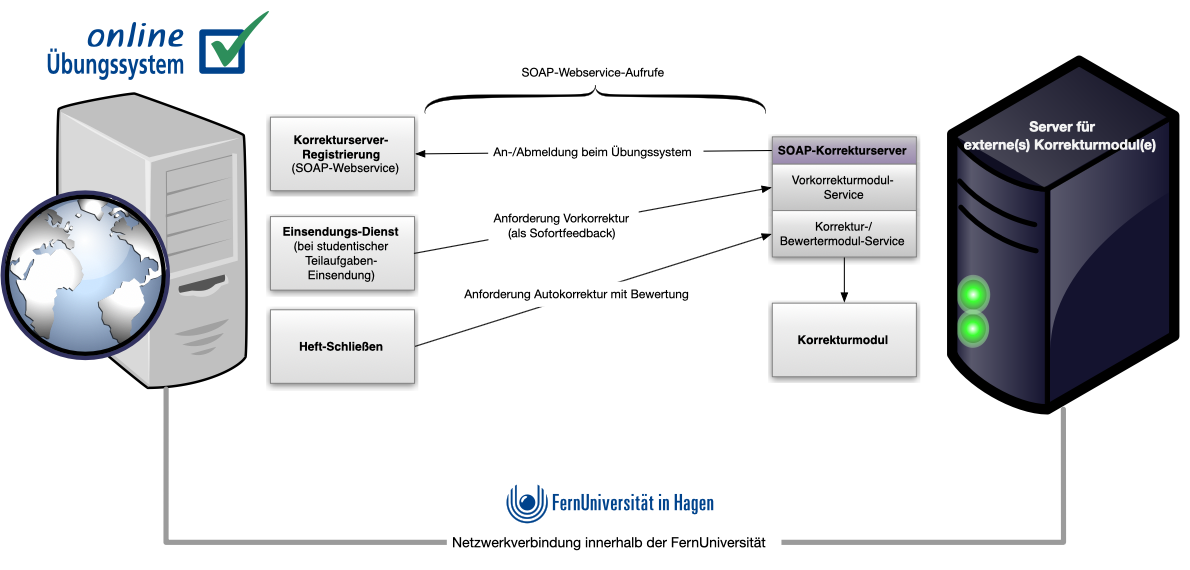
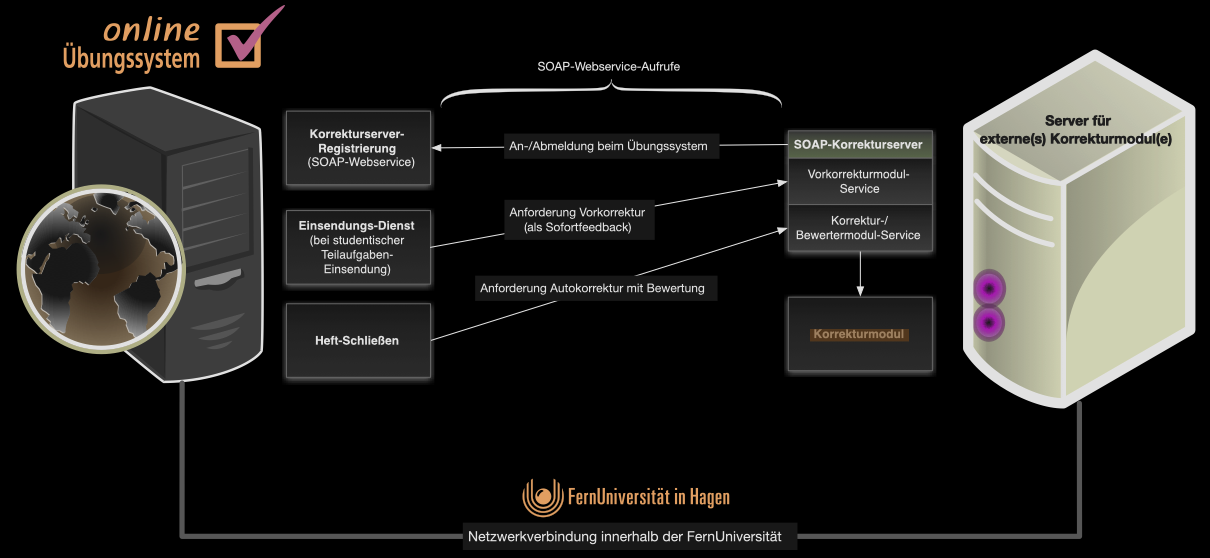
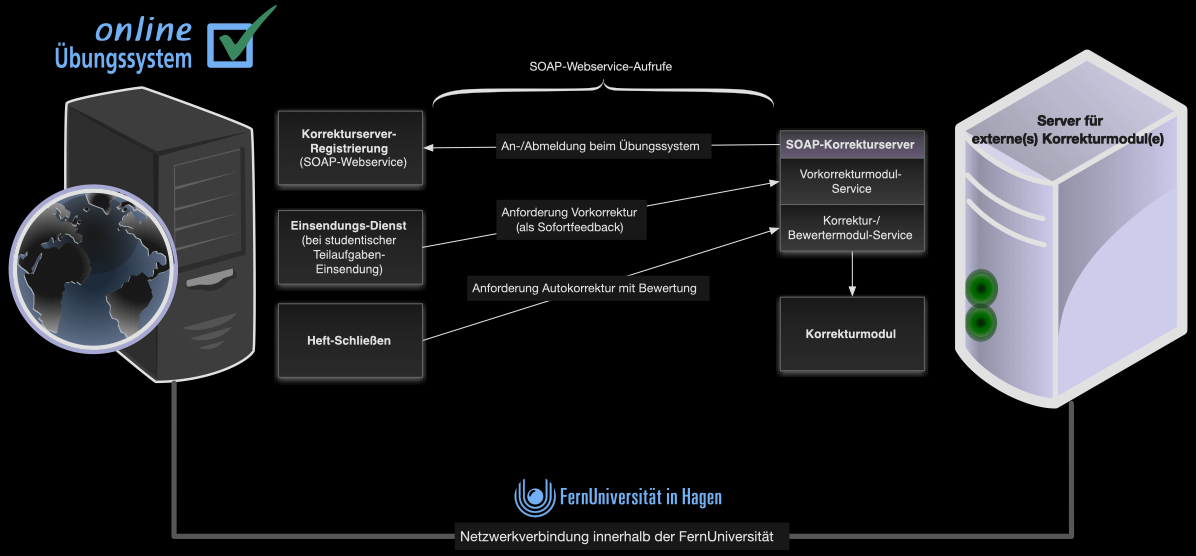
Beispiel: Die folgende Abbildung zeigt einen (verkleinerten) Screenshot eines Diagramms, dessen Kernbestandteil aus Graustufen (Kästchen, Pfeilen etc.) besteht, das aber auch ein paar farbige Grafiken enthält (weniger wichtig, i.W. Dekoration):

Wenn man darauf den einfachen Invertierungs-Filter anwendet, ist zwar der zentrale Diagrammteil optimal im DarkMode lesbar, aber die Farben der Bilder werden nicht nur in ihrer Intensität invertiert (hellere Flächen werden dunkel und umgekehrt), sondern auch in den Farben (Komplementärfarben):

Der neue Filter mit anschließender Farbrotation nimmt zumindest die Komplementärfarb-Bildung wieder zurück. Es bleibt aber dabei, dass die Intensität der Farben umgekehrt wird, also helle Flächen dunkel werden und umgekehrt, und sich dadurch auch die Farbwiedergabe ändert. Dennoch sind nun wenigstens z.B. das FernUni-Signet und Übungssystem-Logo wieder blau, die LED am Computer-Bild wieder grün etc.:

Für monochrome Bilder mit genau einer (relativ dunklen) Vordergrundfarbe auf transparentem Grund eignen sich ggf. diese drei Bildfilter: Sie können das Bild einfach etwas aufhellen (die relativ dunkle Vordergrundfarbe also durch eine ähnliche hellere Farbe ersetzen), oder in hellgrau (analog zur typischen Schriftfarbe im Dunkelmodus) oder weiß darstellen.
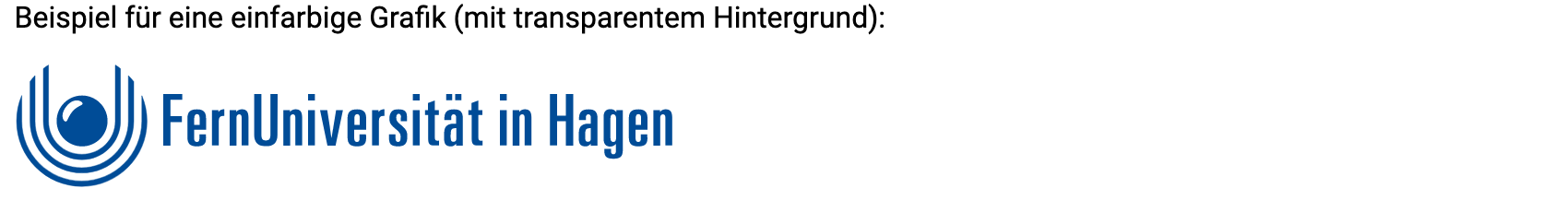
Betrachten wir als Beispiel hierfür das FernUni-Signet:

Im Dunkelmodus hebt sich das Dunkelblau nicht mehr gut vom schwarzen Hintergrund ab. Alle drei Bildfilter sind für dieses Bild gut anwendbar. Die nachfolgende Abbildung zeigt zunächst die (dunkle) Originaldarstellung der Datei und anschließend die Auswirkungen der drei Bildfilter:

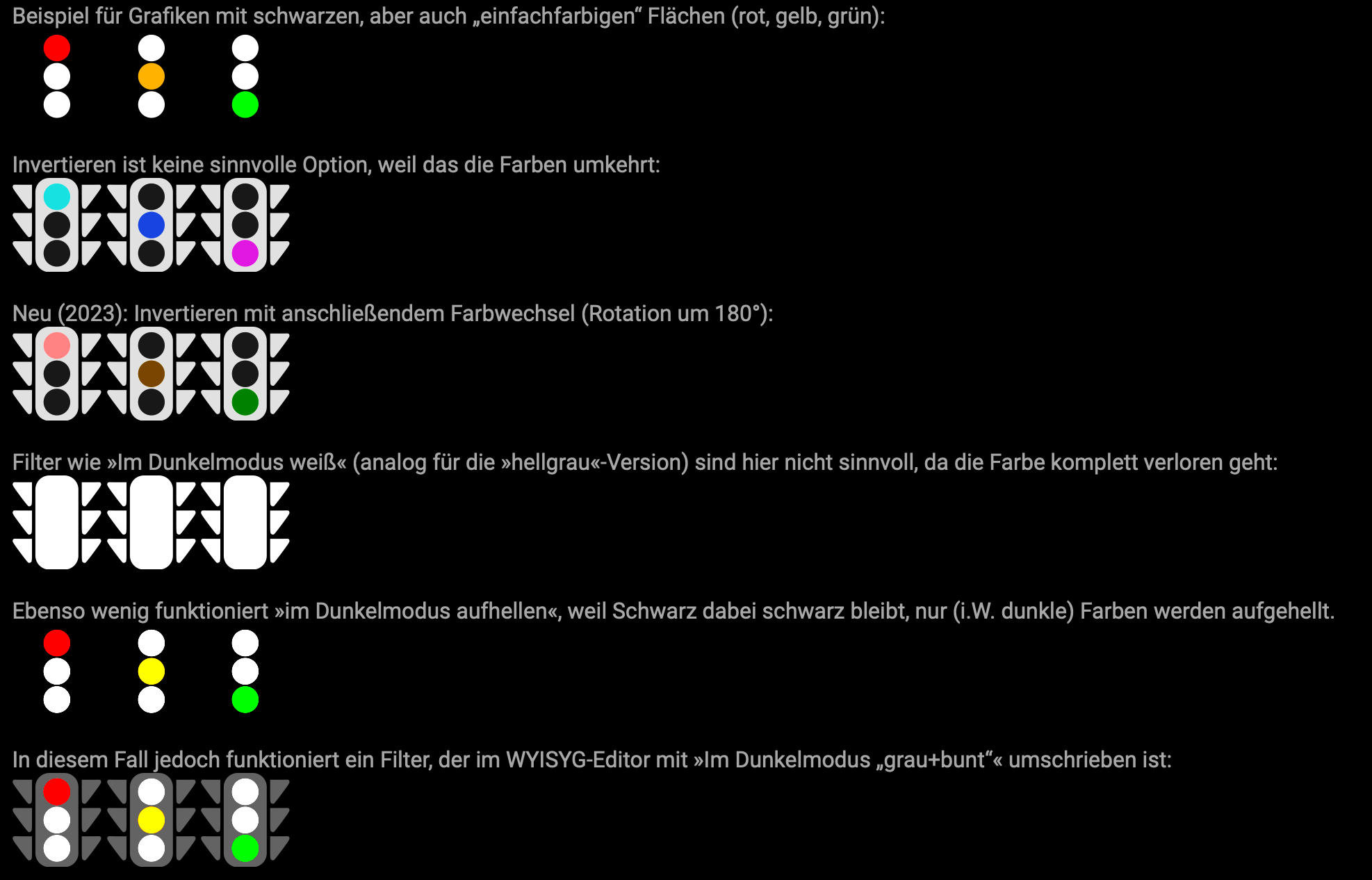
Betrachten wir eine neue Beispielgrafik:

Diese Ampel-Icons sind ohne Anpassung nicht mit dem Dunkelmodus kompatibel, weil der schwarze Ampel-Körper auf schwarzem Hintergrund effektiv unsichtbar würde. Auch alle bisher vorgestellten Bildfilter sind hier ungeeignet: Der Invertierungsfilter würde die Ampelfarben umkehren, die Filter zum grau oder weiß Einfärben eignen sich weitgehend nur für einfarbige Bilder, weil sie schlicht und einfach alle Farben im Bild (außer dem transparenten Hintergrund) gleichermaßen auf denselben Grauton bzw. Weiß einstellen. In obigem Beispiel gingen dabei also die Ampelfarben verloren. Der Modus zum Aufhellen macht auch nur „sichtbare“ Farben heller, ist aber nicht in der Lage, Schwarz aufzuhellen.
Die folgende Abbildung zeigt zunächst das Ampelbeispiel ohne Filter und mit den oben genannten, hier ungeeigneten Filtern, um zu demonstrieren, wie sie sich auswirken. Am Ende der Abbildung wird dann jedoch ein funktionierender Filter demonstriert, der zumindest für bestimmte Bilder (wie obige Ampeln), die Schwarzflächen auf transparentem Grund, aber auch Farbflächen in möglichst „reinen“ Farben wie Rot, Grün oder Gelb enthalten, einsetzbar ist:

Dieser »grau + bunt«-Filter (der letzte Filter in obiger Abbildung) reduziert zunächst den Kontrast und erhöht die Helligkeit, wodurch Schwarzflächen sichtbar werden, aber alle Farben stark verblassen. Daher werden Farben anschließend wieder stärker betont. Das funktioniert aber nur für wenige Farben (wie Rot, Grün und Gelb) halbwegs vernünftig, andere Farben können sich dadurch stark verändern. (Der dunkle Blauton des FernUni-Logos aus dem vorherigen Beispiel würde dadurch z.B. zu einem hellen Türkis.)
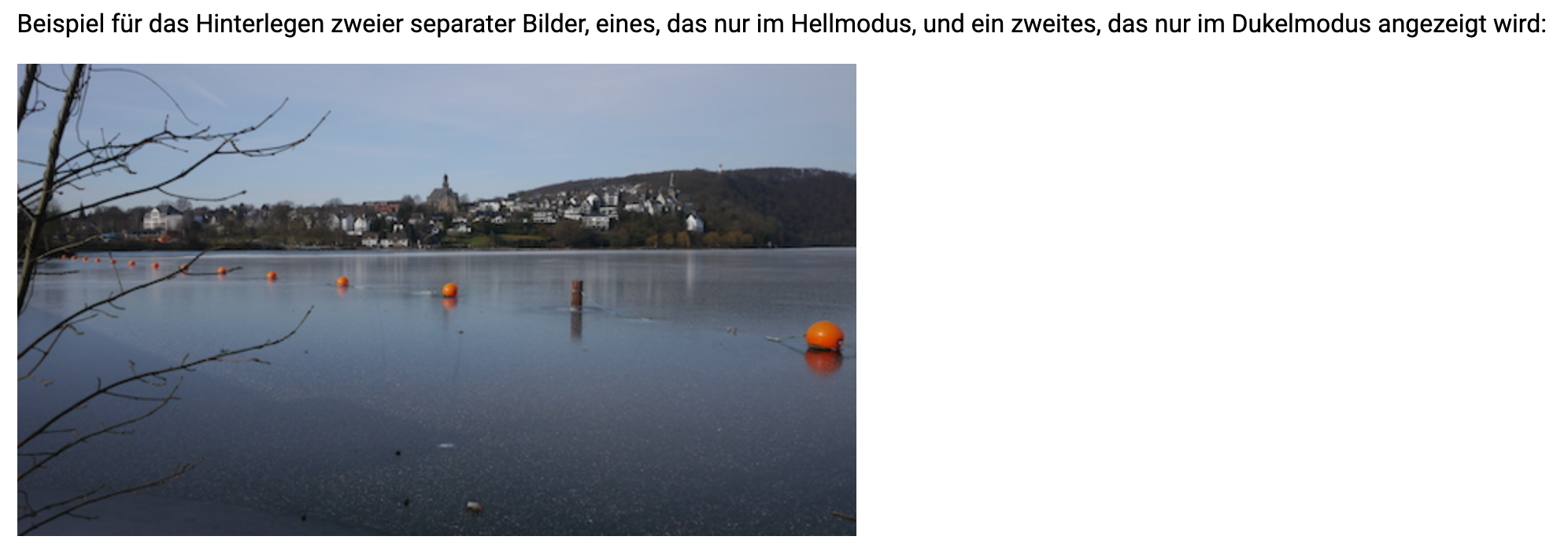
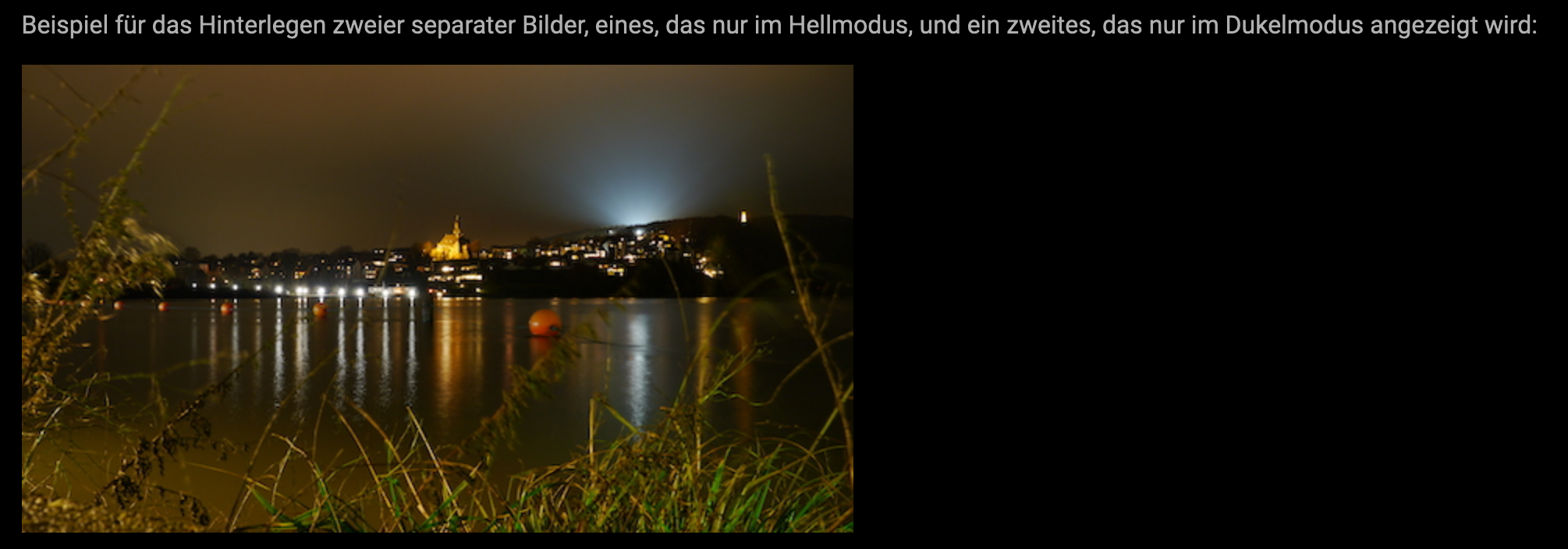
Für Bilder, die sich mit keinem der obigen Filter im Dunkelmodus sinnvoll abbilden lassen, haben Sie (neben der Option, das Bild so zu bearbeiten, dass es keinen transparenten Hintergrund mehr hat) noch die Möglichkeit, zwei separate Versionen eines Bildes zu erzeugen: Eine, die zur Darstellung im hellen Modus (auf hellem Hintergrund) optimiert ist, und eine zweite Version, die für den Dunkelmodus (und dunklen Hintergrund) ausgelegt ist.
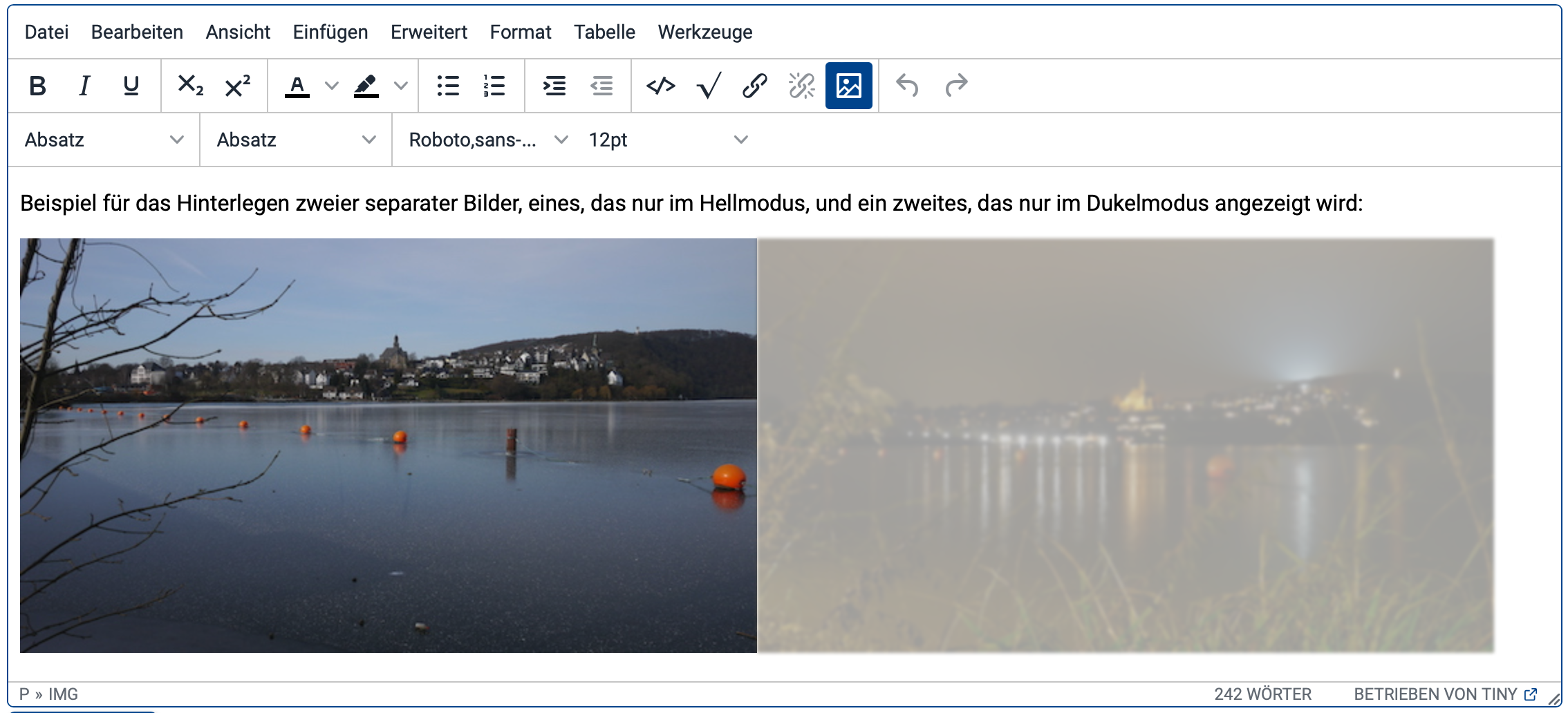
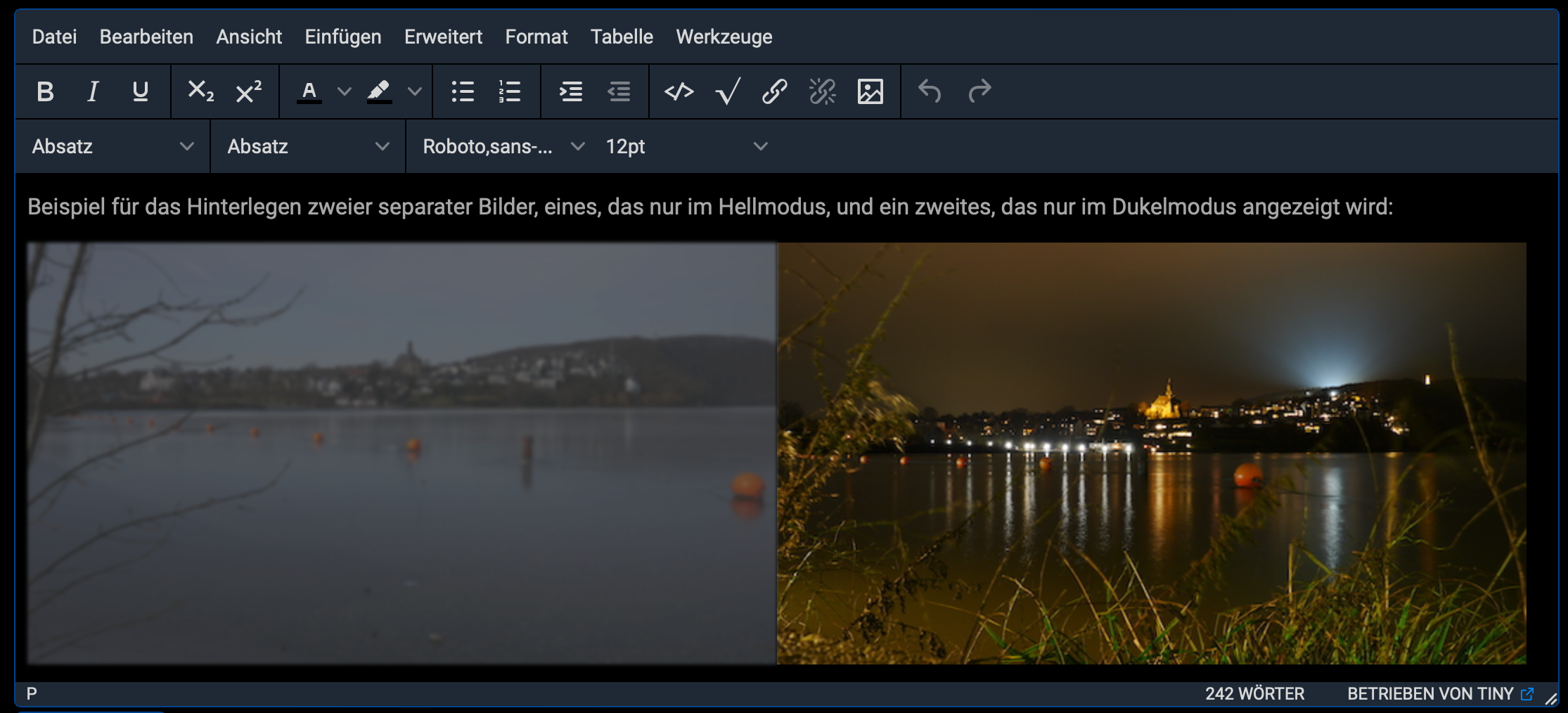
Dabei muss es sich nicht unbedingt um Grafiken oder Diagramme mit transparentem Hintergrund handeln. Selbst wenn Sie Fotos einfügen möchten, könnten Sie z.B. im Light Mode ein bei Tag aufgenommenes Foto und im Dark Mode ein Nachtfoto einfügen, welches besser in das dunkle Gesamtbild passt, wie in den beiden folgenden Bildern demonstriert:


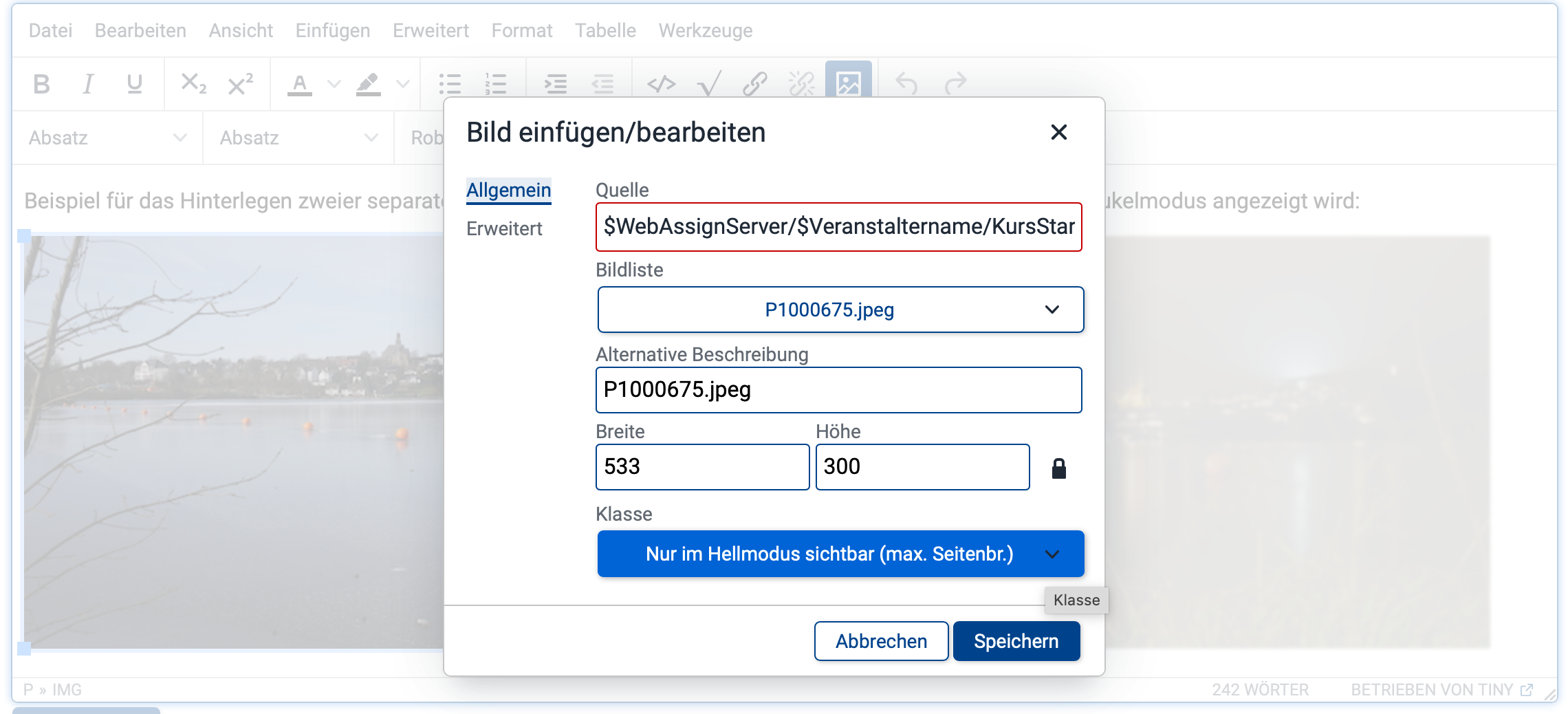
Im Aufgabenformular fügen Sie dazu beide Bilder ein und stellen bei einem davon ein, dass es nur es nur im Light Mode, beim anderen, dass es nur im Dark Mode sichtbar sein soll. Im Editor der Aufgabenerstellungsassistenten sieht das z.B. wie folgt aus:

Der Editor zeigt im Übrigen der Übersicht halber immer beide Bilder an, das im gerade aktiven Modus normalerweise unsichtbare wird aber „eingetrübt“ und unscharf dargestellt, um die Einstellung anzudeuten, dass es in der finalen Ansicht in diesem Modus unsichtbar sein wird:


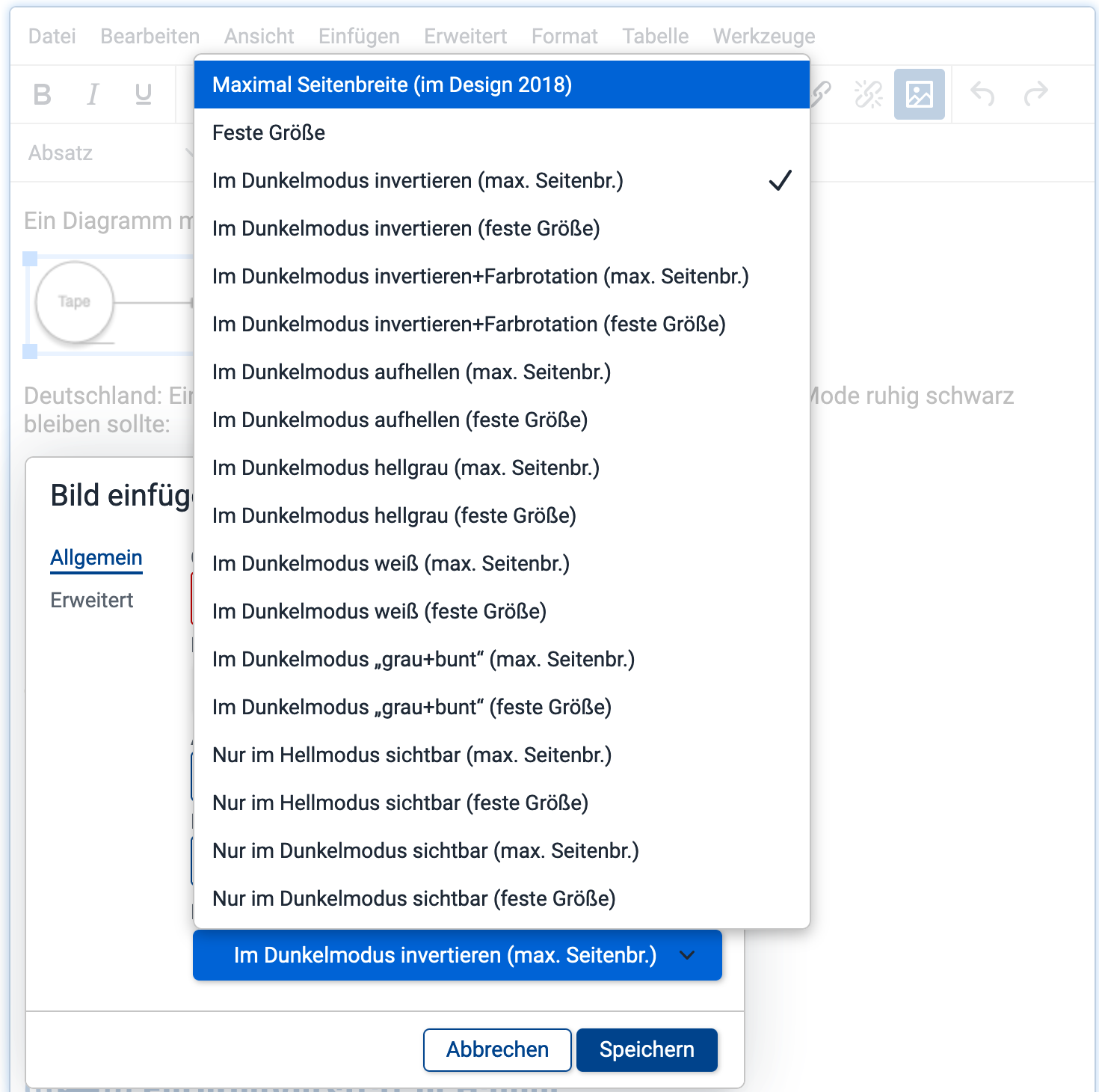
Wenn Sie Ihre Aufgaben assistentengestützt erstellen und entsprechend die Bilder innerhalb eines WYSIWYG-Texteditors einfügen, dann können Sie alle oben beschriebenen Einstellungen, also die Auswahl eines Bildfilters für den Dunkelmodus oder die Auswahl, ob das Bild wahlweise im dunklen oder im hellen Modus unsichtbar (und nur im jeweils anderen Modus sichtbar) sein soll, über den Konfigurationsdialog zum eingebundenen Bild einstellen:

Im Auswahlfeld »Klasse« am Ende des Dialogs finden Sie dazu jeweils entsprechende Auswahlmöglichkeiten.
Genauer finden Sie in der Liste zunächst zwei Optionen zur maximalen Bildgröße:
Diese ersten beiden Einstellungen legen lediglich die Größenanpassung fest, jedoch keinen Bildfilter. Auf diese beiden Einstellungen folgen dann die oben vorgestellten Bildfilter für den Dunkelmodus sowie die Möglichkeiten, Bilder nur im hellen oder nur im dunklen Modus anzuzeigen, und zwar jeweils wieder kombiniert mit einer der beiden Größenanpassungsoptionen.
Wenn Sie eigenen HTML-Quellcode schreiben, z.B. in der fortgeschrittenen Aufgabenerstellung, können Sie diese Bildfilter bzw. das Ausblenden von Bildern im Light oder Dark Mode ebenfalls verwenden. Fügen Sie dazu dem img-Tag jeweils im class-Attribut eine der folgenden Klassenbezeichner hinzu:
class |
Bedeutung |
|---|---|
darkModeInvert |
Bildinvertierung im Dark Mode |
darkModeInvertRotate |
Bildinvertierung mit anschließender 180°-Farbkreisrotation |
darkModeLighten |
Bild im Dark Mode aufhellen |
darkModeToLightGray |
Vordergrundfarbe Hellgrau im Dark Mode |
darkModeToWhite |
Vordergrundfarbe Weiß im Dark Mode |
darkModeContrastSaturate |
»grau + bunt«-Filter: Kontrast reduzieren, Helligkeit erhöhen und Farben wieder stärker sättigen |
lightMode |
Bild ausschließlich im Light Mode anzeigen, im Dark Mode verstecken |
darkMode |
Bild ausschließlich im Dark Mode anzeigen, im Dark Mode verstecken |
Um die jeweilige Option mit der automatischen Größenanpassung an die Seitenbreite zu kombinieren (so dass das Bild verkleinert werden soll, falls das Fenster für seine Originalgröße zu schmal ist), fügen Sie dem class-Attribut zusätzlich (durch Leerzeichen getrennt) die Klasse fit hinzu.
Beispiel für eine Einbindung eines Diagramms mit dem Invertieren+Rotation-Filter und ggf. Verkleinerung zur Anpassung an die Seitenbreite:
<figure>
<img alt="Diagramm" class="fit darkModeInvertRotate"
src="$WebAssignServer/$Veranstaltername/KursStartSeite/$KursNr/$VersionsNr/meinDiagramm.svg">
<figcaption>Abb. 1: ganz tolles Diagramm</figcaption>
</figure>
Daneben haben Sie als HTML-Autor natürlich auch die Freiheit, eigene CSS-Stile zu definieren.
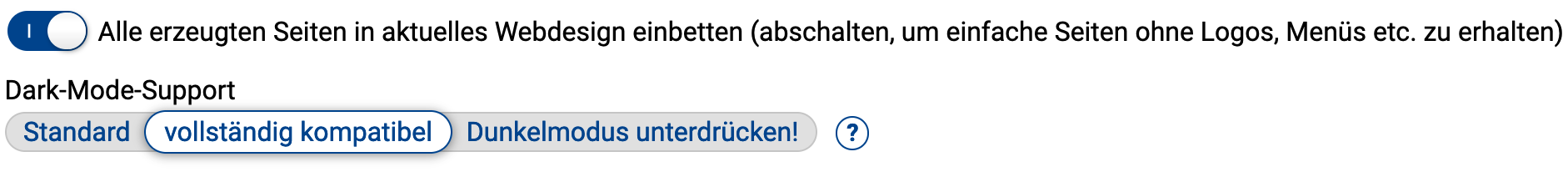
Für selbst erstellte Aufgabenressourcen (Aufgabenseite selbst, Quittungs- und Korrekturvorlagen, ggf. Korrekturhinweise und Musterlösung) bietet das Online-Übungssystem drei Darstellungsmodi an. Per Default ist der im letzten Abschnitt bereits mehrfach erwähnte Standardmodus aktiv. Alternativ können Sie explizit deklarieren, dass Ihre Seiten Dark-Mode-kompatibel sind (dann sollten Sie das natürlich auch getestet haben), oder Sie können den Dark Mode komplett unterdrücken.
Hinweis: Diese Modusauswahl steht nur in der Aufgabenerstellung zur Verfügung, nicht jedoch, wenn Sie die Funktion nutzen, einen eigenen Text für die Kursstartseite oder eine Message of the Day zu definieren. Falls Sie dort Grafiken verwenden, werden diese – anders als in Aufgaben – immer ohne Hinterlegung angezeigt!
Der Standardmodus ist immer aktiv, so lange der Aufgabenautor nicht explizit einen anderen Modus wählt.
Derzeit (Oktober 2019) bewirkt der Standardmodus lediglich, dass alle eingebundenen Bilder im Dark Mode hellgrau hinterlegt werden2. Für Bilder ohne Transparenz fällt das nicht auf, da sie die Hintergrundfarbe komplett überdecken. Für Bilder mit Transparenz hat das die oben im Abschnitt Bilder beschriebenen und illustrierten Auswirkungen.
Wenn Sie sichergestellt haben, dass alle Ihre Bilder auch ohne graue Hinterlegung im Dark Mode darstellbar sind, können Sie die Dunkelmodus-Kompatibilität Ihrer Aufgabe „erklären“.
Es ist allgemein sinnvoll, diesen Modus anzustreben, erfordert aber ggf. Anpassungsmaßnahmen der Bilder mit transparentem Hintergrund. Beispiele dafür und die verschiedenen Anpassungsmöglichkeiten finden Sie oben im Abschnitt Bilder.
Wenn Sie alle Bilder entsprechend untersucht und bei Bedarf angepasst (z.B. mit Filtern versehen oder zwei verschiedene Bildversionen eingefügt) haben, können Sie Ihre Aufgabe als Dunkelmodus-kompatibel auszeichnen und damit die hellgraue Hinterlegung der Bilder abschalten.
Wenn Ihre Seite gar keine Bilder oder keine problematischen Bilder mit transparenten Bereichen enthält, können Sie Ihre Aufgabe ebenfalls als Dunkelmodus-kompatibel markieren.
Für Aufgabenseiten, die im Dark Mode nicht sinnvoll verwendbar sind und die Sie nicht mit vertretbarem Aufwand anpassen können oder wollen, können Sie den Dunkelmodus komplett unterdrücken. Das Online-Übungssystem wird sie dann trotz der allgemeinen Dark-Mode-Präferenz des Nutzers immer in der hellen Darstellung laden – genau so, als habe der Nutzer selbst die »Dunkelmodus unterdrücken«-Checkbox unten am Seitenfuß aktiviert.
In den Aufgabenerstellungsassistenten finden Sie jeweils unten unter Rubrik »Webdesign« am Seitenende eine Modusauswahl (sofern die Einbettung ins aktuelle 2018er Webdesign eingeschaltet ist):

Wenn Sie Ihre HTML-Dateien selbst bearbeiten, statt sie von einem Aufgabenerstellungsassistenten generieren zu lassen, und Ihre Inhalte in ein Seitenlayout des Online-Übungssystems im aktuellen Webdesign eingebunden werden sollen, so zeichnen Sie ja den ins Seitenlayout zu übernehmenden Inhalt ihrer HTML-Datei durch Einfassung mit den Marken $EMBED- und $/EMBED aus. (Details dazu im Webdesign-Handbuch.)
Wenn Ihre öffnende Marke nur $EMBED lautet, wird automatisch der Standardmodus verwendet. Die beiden anderen Modi können Sie durch Ergänzung dieser Marke aktivieren:
$EMBEDSupportsDarkMode markiert den Beginn des einzubettenden Inhalts und deklariert gleichzeitig, dass dieser Inhalt Dark-Mode-Kompatibel ist, also insb. Grafiken nicht grau hinterlegt werden sollen.$EMBEDDisableDarkMode markiert den Beginn des einzubettenden Inhalts und legt fest, dass das Ergebnis immer im Light Mode angezeigt werden soll.Die Endmarkierung lautet in jedem Fall nur $/EMBED ohne weiteres Suffix.
Aus technischen Gründen (diese Anpassung erfolgt allein durch eine CSS-Regel) beschränkt sich das auf so genannte Inline-Styles, also direkt im HTML-Code über ein style-Attribut festgelegte Textfarben. Sollten Seiten eigene „Formatvorlagen“ in Form von CSS-Stylesheets festlegen (nur in der fortgeschrittenen Aufgabenerstellung möglich), wird das nicht automatisch erkannt. ↩
Sollten sich im praktischen Einsatz noch weitere Problembereiche bei der Anwendung des Dark Mode auf bestehende Aufgaben ergeben, behalten wir uns vor, im Standardmodus weitere Maßnahmen zu ergreifen. ↩